Benadryl
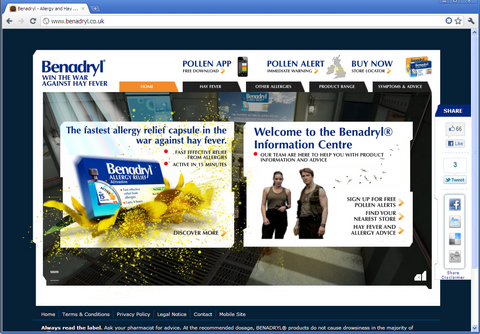
A much needed makeover for Benadryl.
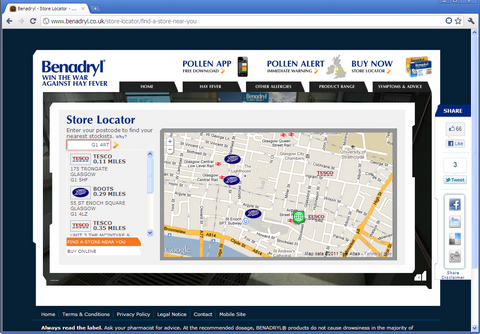
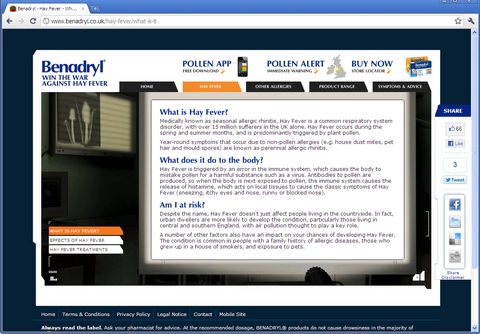
Previously they had a clunking all-Flash "bunker". This was broken up and mostly HTML-ized.
Mobile devices are detected by WURFL and specific views are presented by an extension to the ViewEngine. Web and mobile pages share the same page content which is fed through from the XML stored model.
The site's design was supplied as PSD images which were then cut up in order to build the HTML and style sheets.

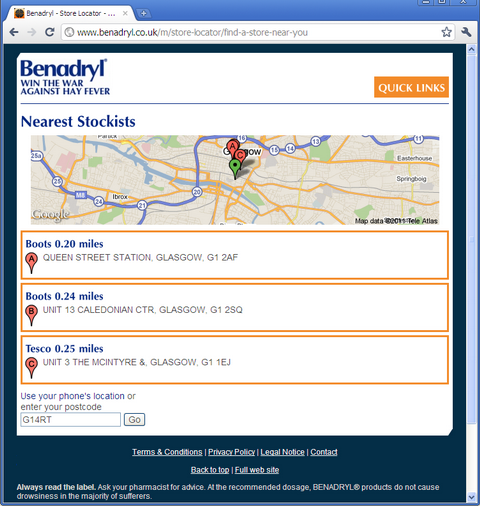
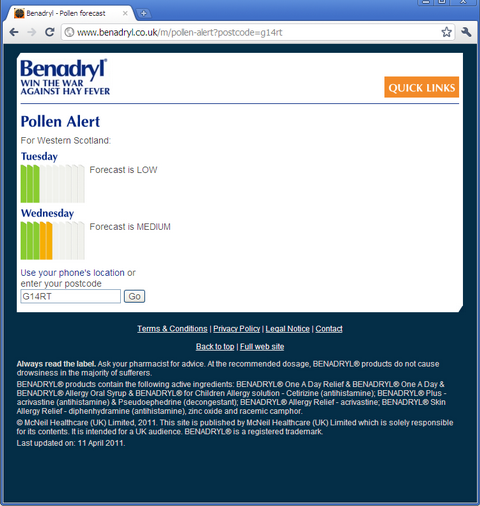
Javascript and Ajax pull in the pollen data and nearby store information. Geolocation is used in order to post the user's position to the server. A 'shim' is used to simulate geolocation if the user's browser doesn't have that api or they elect not to share their location.





To keep things lean, there is no jQuery at all in the mobile site. Ajax is pure Xhr and DOM manipulation is pure getElementById() and so forth. Knowing, or possibly assuming, users are going to be running a fairly up-to-date Webkit browser saves a lot of cross-browser headaches.

As we don't need interactivity on the mobile side we can makes use of Google static maps which load incredibly quickly.