Anusol
This is an all HTML site which I came in and sprinkled some fairy dust over.
The initial product had a lot of Flash frills with no alternatives so I created numerous HTML fall backs.
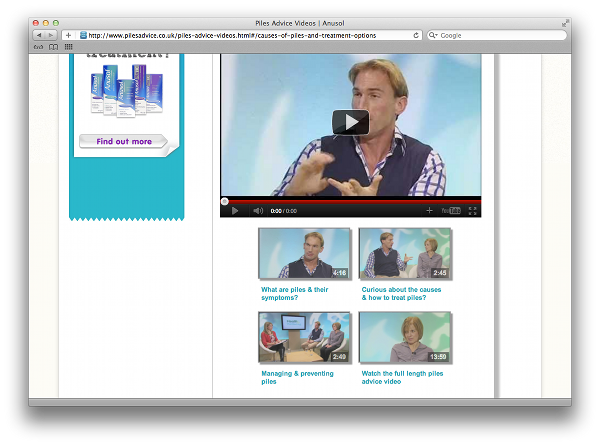
The best bit, however, is on this video page:

I make use of Aaron Quint's tremendous Sammy JS library for in-page 'hash bang' navigation. Sammy JS allows one to define actions based on routes in a Sinatra style. It's really simple to use and code is pleasingly terse as it eliminates what can become quite a mess of click handlers. (This is years before Angular.js and such like.)

The href of each video thumbnail is a hash link. Eg '#/causes-of-piles…'. When the link is clicked, just like in Sinatra, the '/:id' route is called and the parameter's value is able to be accessed through the 'params[]' array. We can then do the appropriate task accordingly. In this case it is to pluck out the Video object with the matching slug and insert its YouTube embed markup into the video container.
Here's the business end of the code.
(function ($) {
function Video(opts) {
this.slug = opts.slug;
this.caption = opts.caption;
this.url = opts.url;
this.time = opts.time;
}
Video.prototype.renderPlayer = function () {
var template = '<iframe width="520" height="349" src="{{url}}" frameborder="0" allowfullscreen></iframe>';
return Mustache.to_html(template, this);
};
Video.prototype.renderSelector = function () {
var template = '<li><a href="#/{{slug}}"><img src="flash/video/covers/{{slug}}_thumb.png" /><span>{{time}}</span></a><span class="caption">{{caption}}</span></li>';
return Mustache.to_html(template, this);
};
var videos = [];
videos.push(new Video({
slug: 'what-are-piles-and-their-symptoms',
caption: 'What are piles & their symptoms?',
url: 'http://www.youtube.com/embed/YEuDEKzc40c?rel=0&showinfo=0',
time: '4:16'
}));
videos.push(new Video({
slug: 'causes-of-piles-and-treatment-options',
caption: 'Curious about the causes & how to treat piles?',
url: 'http://www.youtube.com/embed/Rx6rFDYr0yk?rel=0&showinfo=0',
time: '2:45'
}));
videos.push(new Video({
slug: 'managing-and-preventing-piles',
caption: 'Managing & preventing piles',
url: 'http://www.youtube.com/embed/KM_9C26jIIg?rel=0&showinfo=0',
time: '2:49'
}));
videos.push(new Video({
slug: 'full-length-piles-advice-video',
caption: 'Watch the full length piles advice video',
url: 'http://www.youtube.com/embed/ev8ER7KZt58?rel=0&showinfo=0',
time: '13:59'
}));
function getVideoFromSlug(slug) {
var video;
$.each(videos, function (i, v) {
if (slug == v.slug) {
video = v;
}
});
return video;
}
function renderVideoSelectors() {
var $videoSelector = $('#video-selector');
$.each(videos, function (i, v) {
$videoSelector.append(v.renderSelector());
});
}
var videoSelectorApp = $.sammy('#video-container', function () {
this.get('#/', function (context) {
location.hash = '/' + videos[0].slug;
});
this.get('#/:slug', function (context) {
var video = getVideoFromSlug(this.params.slug);
if (video) {
$('#caption').html(video.caption);
$('#player').html(video.renderPlayer());
trackEvent('play', video.slug);
} else {
location.hash = '/' + videos[0].slug;
}
});
});
$(function () {
renderVideoSelectors();
videoSelectorApp.run('#/');
});
function trackEvent(eventName, nowPlaying) {
if (_gaq) {
_gaq.push(['_trackEvent', 'video', eventName, nowPlaying]);
}
}
})(jQuery);
See what I mean about its terse-ness?
The site's design is another Leigh Brett masterpiece.